
วิธีสร้าง Shortcut หน้าเว็บไซต์ที่ต้องการ สำหรับเว็บไซต์ที่เข้าบ่อย และไม่ต้องการจะพิมพ์บ่อยๆ
สำหรับใครที่ใช้งานคอมพิวเตอร์เพื่อใช้งานในอินเทอร์เน็ตต่างๆ อาจจะมีเว็บไซต์ที่เราเข้าอยู่เป็นประจำ อาจเป็น Facebook, เว็บอ่านข่าวหรือเว็บที่ทำงาน ที่ต้องใช้งานประจำ หลายคนต้องเสียเวลากับการเข้าโดยการพิมพ์ URL ที่ Google หรือ Address bar หรือแม้แต่กดที่ปุ่ม Bookmarks ก็ตาม จนทำให้อยากทำไอคอนเหมือนแอพในโทรศัพท์ ที่เมื่อเปิดไปแล้วเข้าเว็บไซต์นั้นๆทันที เพื่อความรวดเร็วและสะดวก วันนี้เราจะมาสอนวิธีการทำ Shortcut ไปยังหน้าเพจของเว็บไซต์ที่เราต้องการกันครับ
วิธีการสร้าง Shortcut เว็บไซต์ทำได้ 2 วิธีด้วยกัน โดยผมจะสอนทั้ง 2 วิธี เพื่อทำความเข้าใจเกี่ยวกับการสร้างไปด้วย โดยผมจะสอนวิธีทั่วๆไปก่อน
การสร้าง Shortcut หน้าเว็บไซต์ วิธีที่ 1
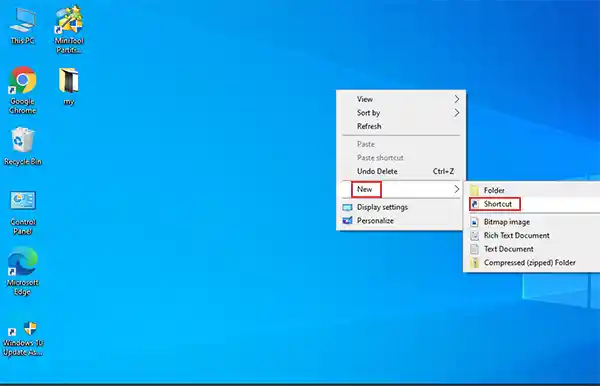
คลิกขวาที่พื้นที่ว่างในหน้า Desktop จากนั้นให้เลือกเมนู New > Shortcut ดังภาพด้านบน

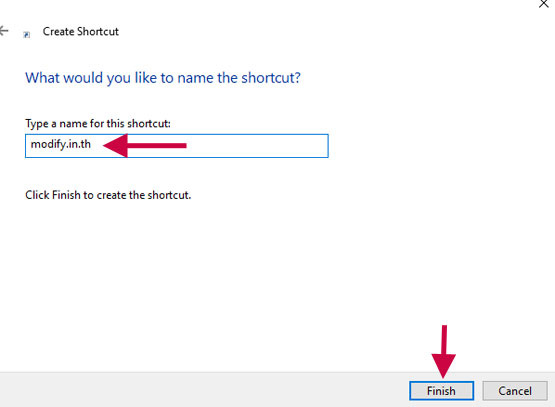
จากนั้นให้พิมพ์ที่อยู่เว็บไซต์ที่เราต้องการจะไปทางลัด หรือเมื่อคลิกแล้วเปิดไปยังหน้าดังกล่าว ต้องใส่ http:// จะใส่แต่ www. ไม่ได้ เช่น https://www.modify.in.th (แนะนำว่าให้ copy จาก Address bar ที่เราเข้าจะง่ายสุด) เราสามารถระบุตำแหน่งของไซต์นั้นๆได้ อาทิเช่น https://www.modify.in.th/17537
เมื่อใส่ที่อยู่ URL ที่ต้องการแล้วให้กด Next ให้เราตั้งชื่อของ Shortcut เช่นทำไปยัง facebook.com ก็อาจจะตั้งว่า Facebook ก็ เฟสบุ๊คภาษาไทยก็ได้

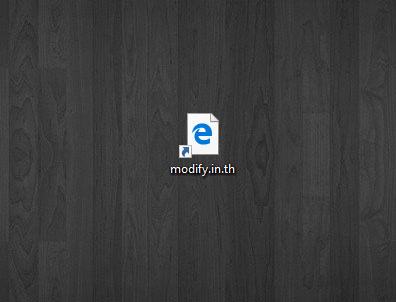
เราจะได้ไอคอนที่เมื่อคลิกแล้วไปยังหน้าเว็บไซต์ดังกล่าวได้ทันที

หากต้องการให้ไอคอนดังกล่าวมีสัญญาลักษณ์ เราสามารถไปหาไฟล์รูปที่เป็น .ico ปกติแล้วหาได้ไม่ยากโดยพิมพ์ /favicon.ico หล้งเว็บไซต์ต่างๆก็ได้ เช่น https://www.facebook.com/favicon.ico หรือใครจะทำภาพ .ico เองก็สามารถทำได้
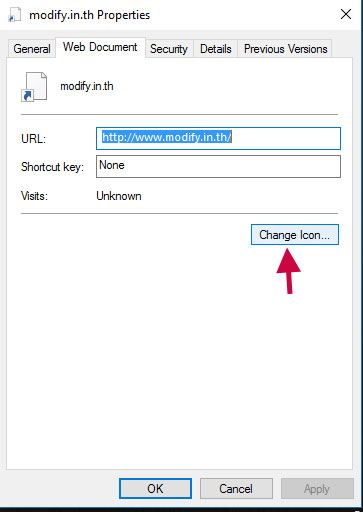
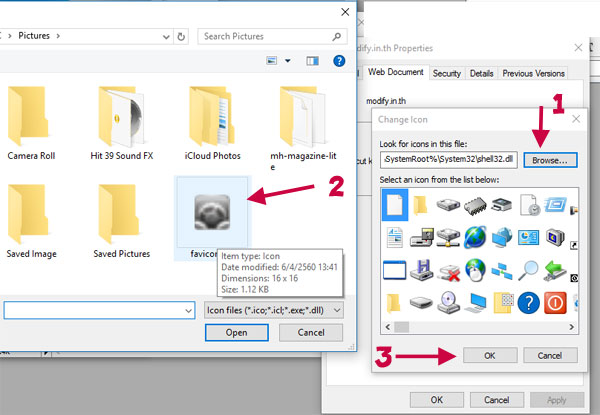
เมื่อได้ไฟล์ภาพแบบ .ico มาแล้วให้คลิกขวาที่ Shortcut ดังกล่าว จากนั้นเลือก Properties เลือก Change Icon ดังภาพด้านล่าง

Browse ไปหาไฟล์ .ico ที่เตรียมเอาไว้ 
เราจะได้ไอคอนของ Shortcut ที่เราต้องการ

การสร้าง Shortcut หน้าเว็บไซต์ วิธีที่ 2
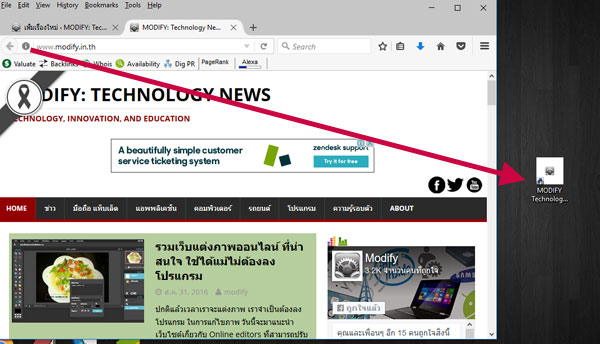
วิธีนี้สามารถทำได้ผ่านเบราเซอร์ โดยการเปิดหน้าเว็บไซต์หรือดังนั้นๆที่เราต้องการทำ Shortcut จากนั้นย่อเบราเซอร์ให้เห็น Desktop คลิกเม้าส์ซ้ายค้างบริเวณ Address bar เพื่อลาก Shortcut มาวางไว้ที่หน้าจอ
 ง่ายๆแค่นี้ ก็สามารถสร้าง Shortcut บนหน้าจอได้ทันที และหากจะทำไอคอนรูปภาพแบบข้อแรกก็ทำได้ทันทีแบบข้อแรก
ง่ายๆแค่นี้ ก็สามารถสร้าง Shortcut บนหน้าจอได้ทันที และหากจะทำไอคอนรูปภาพแบบข้อแรกก็ทำได้ทันทีแบบข้อแรก
Leave a Reply