
.webp ขออภัย ไฟล์ประเภทนี้ไม่ได้รับอนุญาตเนื่องจากเหตุผลด้านความปลอดภัย แก้อย่างไร
สำหรับผู้ใช้งาน WordPress CMS ช่วยสร้างบล็อกเว็บไซต์และมีความต้องการอัปโหลดไฟล์ .WebP ที่เป็นมาตรฐานใหม่จาก Google ที่มีการบีดอัดข้อมูลได้เล็กกว่าในขณะที่มีคุณภาพดีกว่าไฟล์ทั่วไปอย่าง jpeg หรืออื่นๆ แต่ติดปัญหาตรงที่ว่า ไม่สามารถอัปอัปโหลดรูปภาพที่มีสกุล .WebP ดังกล่าวได้ขึ้นข้อความ “ขออภัย ไฟล์ประเภทนี้ไม่ได้รับอนุญาตเนื่องจากเหตุผลด้านความปลอดภัย” หรือ “Sorry, this file type is not permitted for security reasons.” ก็ประมาณว่าเจ้าตัว WordPress ยังไม่รองรับ ไฟล์สกุล .WebP นั้นเอง โดยหากต้องการแก้ไขให้สามารถอัปโหลดไฟล์รูปภาพสกุล .WebP ได้มีวิธีง่ายๆ ดังต่อไปนี้

วิธีแก้ไขมี 2 วิธีด้วยกันง่ายๆดังต่อไปนี้
วิธีอัปโหลดไฟล์ .WebP ได้ โดยการติดตั้ง Plugin
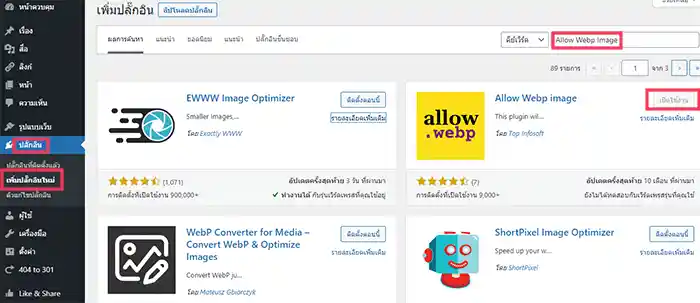
อันนี้ถือว่าเป็นวิธีที่ง่ายที่สุดแล้ว สำหรับผู้ที่ใช้งาน Wrodpress แล้วอยากจะใช้งานไฟล์ .WebP โดยการให้ไปดาวน์โหลดปลั๊กอินที่มีชื่อว่า “Allow Webp Image”

ภายใต้เมนู ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ > ค้นหา “Allow Webp Image” ติดตั้ง ดังภาพด้านบน เพียงแค่นี้เราก็สามารถใช้งานอัปโหลดไฟล์สกุล .WebP ได้แล้ว
วิธีอัปโหลดไฟล์ .WebP ได้ โดยแก้ไข Code ในไฟล์
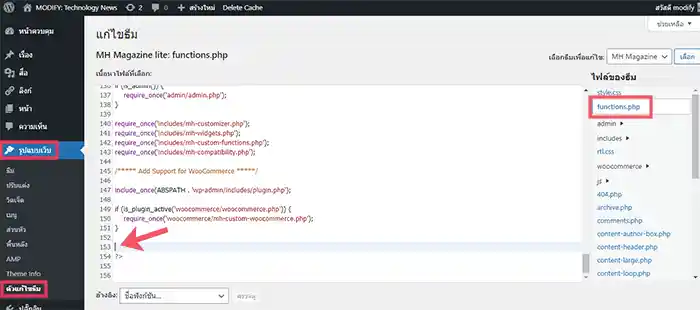
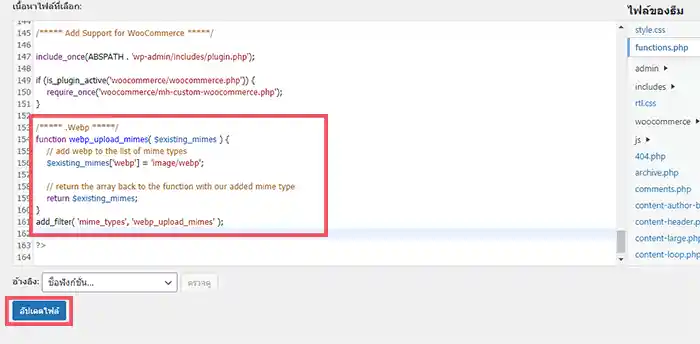
ให้เข้าไปที่เมนู รูปแบบเว็บ > ตัวแก้ไขธีม > เลือกไฟล์ functions.php ด้านขวามือ เพื่อแก้ไข (ถ้า Host ใครต้องกำหนดสิทธิการแก้ไขไฟล์ด้วยก็ต้องไปกำหนดสิทธิให้สามารถแก้ไขไฟล์ได้ด้วย อาจใช้โปรแกรม FTP ไปแก้ไข)

ให้แทรกโค้ดตรงลูกศรชี้จากภาพด้านบน ( ก่อนปิด ?> ) โดยให้ใส่โค้ดด้านล่าง
/***** .Webp *****/
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes[‘webp’] = ‘image/webp’;// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( ‘mime_types’, ‘webp_upload_mimes’ );
จะเป็นลักษณะแบบภาพด้านล่าง

แล้วให้กดอัปเดตไฟล์ (อย่างที่บอกใครอัปเดตไฟล์ตรงนี้ไม่ได้ต้องปรับ permission ไฟล์ functions.php ให้สามารถแก้ไขได้ 777)
เพียงแค่นี้เราก็จะสามารถอัปโหลดรูปภาพที่เป็นสกุลไฟล์ .WebP ได้แล้ว และหากใครอัปโหลดไปแล้วในส่วนของสือไม่สามารถมองเห็นรุปภาพตัวอย่างได้ แต่ปกติถ้า WordPress รุ่นใหม่น่าจะมองเห็นแล้ว ถ้าใครไม่สามารถดูรูปภาพตัวอย่างที่หน้า สือได้ ให้เพิ่มโค้ดในที่เดียวกันคือไฟล์ functions.php ดังต่อไปนี้
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}return $result;
}
add_filter(‘file_is_displayable_image’, ‘webp_is_displayable’, 10, 2);
เพียงเท่านี้เราก็สามารถใช้งาน .Webp ได้อย่างสมบูรณ์แล้ว สำหรับใครที่อยากจะสร้างไฟล์รูปภาพแต่ไม่สามารถสร้างได้เพราะ Photoshop ไม่รองรับ สามารถอ่านบทความ วิธีทำให้ Photoshop รองรับไฟล์ .Webp ตามลิงค์นี้
Leave a Reply