
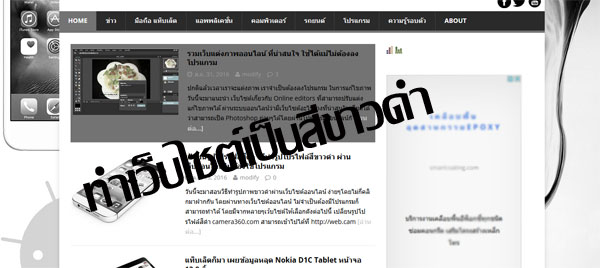
เปลี่ยนธีมเว็บไซต์ให้เป็นสีขาวดำ
สำหรับใครที่ต้องการเปลี่ยนหน้าเว็บของตัวเองให้มีลักษณะธีมเป็นสีขาวดำ สามารถปรับแต่งได้ง่ายๆ โดยไม่จำเป็นต้องเข้าไปแก้ทุกรูปภาพหรือข้อความอื่นๆ โดยท่านสามรถเปลี่ยน css เข้าไปเพื่อเปลี่ยนหน้าเว็บให้กลายเป็นสีขาวดำได้ดังต่อไปนี้

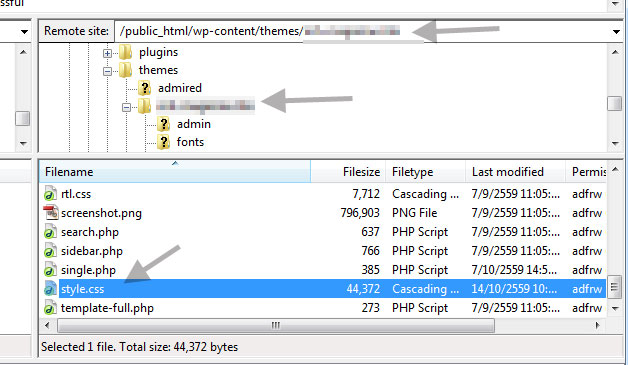
ให้ใส่โค้ดด้านล่างนี้ในไฟล์ css ของเว็บไซต์เรา โดยไฟล์ส่วนใหญ่จะเป็น style.css สำหรับใครที่ใช้ CMS ของ WordPress ให้เ้ข้าไปแก้ที่ Theme ที่เราใช้งานอยู่จากนั้นให้เข้าไปที่ style.css ของธีมก็เพิ่มโค้ดด้านล่างนี้ไปได้
img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
html {
-webkit-filter: grayscale(100%);
}
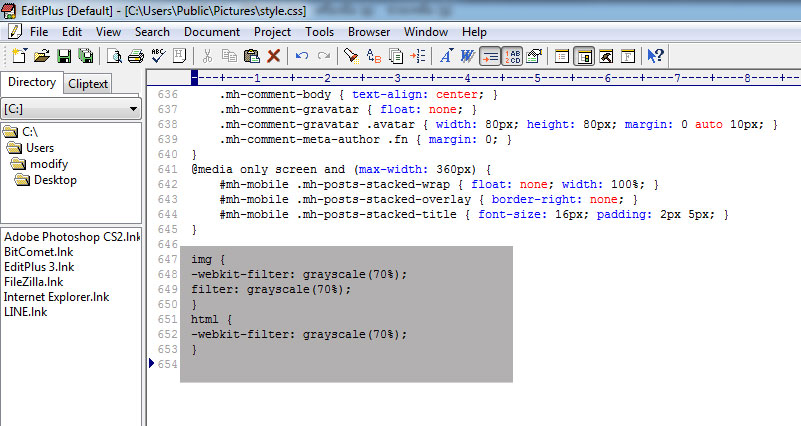
ตัวอย่างการใส่โค้ดลงใน style.css ของ Wrodpress ให้เข้าไปยังธีมที่เราใช้งานอยู่ จากนั้นให้ดาวน์โหลดไฟล์ style.css มา

เพิ่มโค้ดด้านบนไปใส่ด้านล่าง ลักษณะดังดภาพด้านล่าง

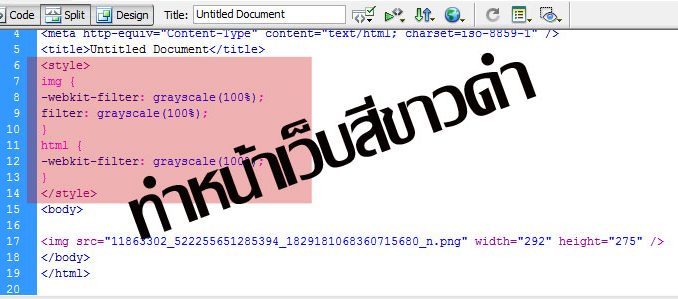
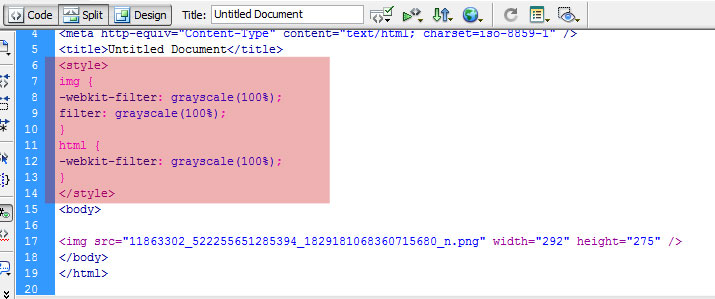
สำหรับเว็บไซต์ที่ไม่มีไฟล์ css ให้ใส่ โค้ดด้านล่างนี้ไปก่อน <body> ใน HTML ลักษณะดังต่อไปนี้
<style>
img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
html {
-webkit-filter: grayscale(100%);
}
</style>
ตัวอย่างการใส่โค้ดแบบไม่มีไฟล์ CSS

สำหรับ CMS อื่นๆเราสามารถใส่โค้ดพวกนี้ได้ในแบบ CSS (โค้ดบนสุด) ในส่วนของ .css ของธีมที่เราใช้งานอยู่ ใช้ได้หมดทุก CMS ที่เราใช้งานครับลองนำไปใช้กันดู
เพิ่มเติมรองรับ IE 6-9
img {
-webkit-filter: grayscale(70%);
-moz-filter: grayscale(70%);
-ms-filter: grayscale(70%);
-o-filter: grayscale(70%);
filter: grayscale(70%);
filter: gray;
}
html {
-webkit-filter: grayscale(70%);
-moz-filter: grayscale(70%);
-ms-filter: grayscale(70%);
-o-filter: grayscale(70%);
filter: grayscale(70%);
filter: gray;
}
ขอบคุณครับ